ASP.NET AJAX入门简介
-
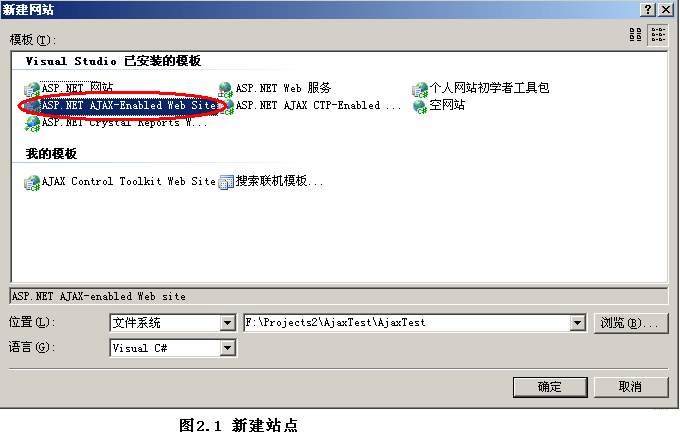
1.安装l ASP.NET 2.0 AJAX Extensions 1.0:必备核心组件。l ASP.NET AJAX Control Toolkit:控件工具箱,开源项目,包含一些已经创建好的用户控件及扩展器,里面一些组件还是比较好用的。另外创建自己的扩展控件也用到它。l Sample Applications:应用实例。2.局部刷新举例Ajax的机制是异步回传。一般的网页点击一个按钮或触发一个服务器事件后,回传到服务器的时间里,页面变为白色,服务器处理完成返回页面后,才能进行下一项操作,即同步机制。Ajax异步回传后,页面不变,还可以在页面上进行其它操作,服务器返回数据后,只有修改部分才会改变,即局部刷新,有效避免了页面全部刷新。(1) 新建站点,安装Ajax后,新建站点时选择“ASP.NET Ajax-Enabled Web Site”。(图2.1)。
 (2) 在Default.aspx的设计页面,可以看到已经增加了一个ScriptManager控件,这个是管理自动生成的脚本的,如果使用异步回传,每个要有且仅有一个ScriptManager。(3) 打开工具箱,会看到增加了一个Ajax Extensions选项卡(图2.2)。如果安装了Toolkit,还会增加一个Ajax Toolkit选项卡。
(2) 在Default.aspx的设计页面,可以看到已经增加了一个ScriptManager控件,这个是管理自动生成的脚本的,如果使用异步回传,每个要有且仅有一个ScriptManager。(3) 打开工具箱,会看到增加了一个Ajax Extensions选项卡(图2.2)。如果安装了Toolkit,还会增加一个Ajax Toolkit选项卡。 (4) 向页面拖入一个UpdatePanel。它的作用是设定一个刷新区域,其生成的客户端脚本会控制该区域有请求时只刷新UpdatePanel内部的控件。一个页面可以有多个UpdatePanel。(5) 从标准控件中,拖一个Calendar日历控件和一个Label到UpdatePanel中,将其ID分别改为CalendarInPanel和lblInPanel。(6) 拖一个Calendar和一个Lable在UpdatePanel之外,将其ID分别改为CalendarOutPanel和lblOutPanel。(7) 为两个日历控件分别增加SelectionChanged事件,其后台代码如下:protected void CalendarInPanel_SelectionChanged(object sender, EventArgs e){lblInPanel.Text = CalendarInPanel.SelectedDate.ToLongDateString();}protected void CalendarOutPanel_SelectionChanged(object sender, EventArgs e){lblOutPanel.Text = CalendarOutPanel.SelectedDate.ToLongDateString();}(8) 以上工作完成后,打开aspx的代码,可以看到body中代码如下:<body><form id="form1" runat="server"><asp:ScriptManager ID="ScriptManager1" runat="server" /><div><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Calendar ID="CalendarInPanel" runat="server" OnSelectionChanged="CalendarInPanel_SelectionChanged"></asp:Calendar><asp:Label ID="lblInPanel" runat="server" Text="Label"></asp:Label></ContentTemplate></asp:UpdatePanel></div><asp:Calendar ID="CalendarOutPanel" runat="server" OnSelectionChanged="CalendarOutPanel_SelectionChanged"></asp:Calendar><asp:Label ID="lblOutPanel" runat="server" Text="Label"></asp:Label></form></body>(9) 运行程序,可以看到,选择UpdatePanel之内的日历时间时,只有内部的Label显示时间刷新了;而选择UpdatePanel之外的日历时间时,则整个页面都刷新。3.基本扩展控件图2.2所示的Ajax基本控件的作用如下:l ScriptManager:脚本管理器,用于自动生成和管理客户端脚本,每个页面必须有且仅有一个。l UpdatePanel:刷新面板,即将放置到其中的控件组合成一个整体,刷新时刷新这个局部区域,不影响其它。可以通过在页面放入多个UpdatePanel将页面分割成小的局部刷新区域。l UpdateProgress:刷新进度提示,由于Ajax是异步回传,事件触发后可以用该控件提示用户正在加载,服务器返回数据后自动消失。l Timer:时间触发器,到达规定的毫秒数后触发刷新事件。l ScriptManagerProxy:脚本管理器代理,用于引入外部js文件。4.UpdateProgress控件的使用(1) 在刚才做的例子中,拖一个UpdateProgress到UpdatePanel中。(2) 在UpdateProgress中输入“正在更新…”。(3) 由于服务器处理速度太快,我们看不到UpdateProgress的效果,因此我们在服务器端延时处理,修改UpdatePanel中的日历控件的事件代码如下:protected void CalendarInPanel_SelectionChanged(object sender, EventArgs e){System.Threading.Thread.Sleep(2000); // 延时秒lblInPanel.Text = CalendarInPanel.SelectedDate.ToLongDateString();}(4) 运行,当点击UpdatePanel中的日历时间时,会看到出现“正在更新…”的提示。
(4) 向页面拖入一个UpdatePanel。它的作用是设定一个刷新区域,其生成的客户端脚本会控制该区域有请求时只刷新UpdatePanel内部的控件。一个页面可以有多个UpdatePanel。(5) 从标准控件中,拖一个Calendar日历控件和一个Label到UpdatePanel中,将其ID分别改为CalendarInPanel和lblInPanel。(6) 拖一个Calendar和一个Lable在UpdatePanel之外,将其ID分别改为CalendarOutPanel和lblOutPanel。(7) 为两个日历控件分别增加SelectionChanged事件,其后台代码如下:protected void CalendarInPanel_SelectionChanged(object sender, EventArgs e){lblInPanel.Text = CalendarInPanel.SelectedDate.ToLongDateString();}protected void CalendarOutPanel_SelectionChanged(object sender, EventArgs e){lblOutPanel.Text = CalendarOutPanel.SelectedDate.ToLongDateString();}(8) 以上工作完成后,打开aspx的代码,可以看到body中代码如下:<body><form id="form1" runat="server"><asp:ScriptManager ID="ScriptManager1" runat="server" /><div><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Calendar ID="CalendarInPanel" runat="server" OnSelectionChanged="CalendarInPanel_SelectionChanged"></asp:Calendar><asp:Label ID="lblInPanel" runat="server" Text="Label"></asp:Label></ContentTemplate></asp:UpdatePanel></div><asp:Calendar ID="CalendarOutPanel" runat="server" OnSelectionChanged="CalendarOutPanel_SelectionChanged"></asp:Calendar><asp:Label ID="lblOutPanel" runat="server" Text="Label"></asp:Label></form></body>(9) 运行程序,可以看到,选择UpdatePanel之内的日历时间时,只有内部的Label显示时间刷新了;而选择UpdatePanel之外的日历时间时,则整个页面都刷新。3.基本扩展控件图2.2所示的Ajax基本控件的作用如下:l ScriptManager:脚本管理器,用于自动生成和管理客户端脚本,每个页面必须有且仅有一个。l UpdatePanel:刷新面板,即将放置到其中的控件组合成一个整体,刷新时刷新这个局部区域,不影响其它。可以通过在页面放入多个UpdatePanel将页面分割成小的局部刷新区域。l UpdateProgress:刷新进度提示,由于Ajax是异步回传,事件触发后可以用该控件提示用户正在加载,服务器返回数据后自动消失。l Timer:时间触发器,到达规定的毫秒数后触发刷新事件。l ScriptManagerProxy:脚本管理器代理,用于引入外部js文件。4.UpdateProgress控件的使用(1) 在刚才做的例子中,拖一个UpdateProgress到UpdatePanel中。(2) 在UpdateProgress中输入“正在更新…”。(3) 由于服务器处理速度太快,我们看不到UpdateProgress的效果,因此我们在服务器端延时处理,修改UpdatePanel中的日历控件的事件代码如下:protected void CalendarInPanel_SelectionChanged(object sender, EventArgs e){System.Threading.Thread.Sleep(2000); // 延时秒lblInPanel.Text = CalendarInPanel.SelectedDate.ToLongDateString();}(4) 运行,当点击UpdatePanel中的日历时间时,会看到出现“正在更新…”的提示。
相关视频
-
没有数据
相关阅读 vs.netIDE报"以下文件中的行尾不一致,要将行尾标准化吗?"的解决ie6下面asp.net mvc3 部署应用程序.NET 3.5 安装错误的四个原因及解决方法支持无限制历史记录的Paint.NET 3.5.8 Final,你用了吗?.NET Framework环境安装错误怎么办?JVM和.NET CLR和哪个会被彻底击败在asp.net mvc中实现右键菜单和简单的分页教程VB.NET如何得到调用当前过程的方法名称和类名称
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 什么是.NET中的TDD?
什么是.NET中的TDD? ASP.NET AJAX入门简介
ASP.NET AJAX入门简介
WebMatrix入门教程VC++2008中如何调用GetOpenFileName打开文件PlaySound函数在VC++6.0中如何播放音乐及声请问VC++回调函数怎么用
人气排行 嵌入式实时操作系统VxWorks入门教程ArrayList 与 string、string[] 的转换C#遍历整个文件夹及子目录的文件代码WebMatrix入门教程asp.net判断文件或文件夹是否存在c#判断数据NULL值的方法vc++6.0怎么写Windows简单窗口代码.net解决数据导出excel时的格式问题
支持( 0 ) 盖楼(回复)
查看所有0条评论>>