.net仿照51job网站地区选择效果
-
.net仿照51job网站地区选择效果:
效果图:

难点: 定位,其实不难, 取得父元素(省)的位置,然后设置 市(初始隐藏)的位置 = 父元素位置偏移n个px
id为pop 的div是模式窗口
说一下流程吧
1.ajax读出所有省市
2.市放在一个div里面,初始是隐藏的,然后给每一个省加一个onclick事件,控制这个省的市显示还是隐藏
3.完成。
说得简单了点,不过看代码就看明白了!有不明白可以在这里留言,我会关注!
html代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="test_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
<script type="text/javascript" src="../js/jquery-1.3.2.min.js"></script>
<script>
var xmlHttp;
function createXMLHttpRequest()
{
if(window.ActiveXObject)
{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHttp = new XMLHttpRequest();
}
}
function startRequest()
{
createXMLHttpRequest();
try
{
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("GET", "Default.aspx?ct=1", true);
xmlHttp.send(null);
}
catch(exception )
{
alert(exception);
alert("请稍候再试!");
}
}
function handleStateChange()
{
if(xmlHttp.readyState == 4)
{
if (xmlHttp.status == 200 || xmlHttp.status == 0)
{
var param = xmlHttp.responseText;
$("#divlist").append(param);
alert(param);
}
}
}
function cc(){
$(’#divdialog’).fadeIn(’fast’);
$(’#pop’).css({’width’: ’100%’,’height’: ’100%’,’display’: ’inline’});
startRequest();
}
function selectitem(obj){
$("#txt1").val(obj);
}
function showc(obj,objname){
if($("#divct"+obj).text() == ""){
selectitem(objname); //如果没有市,就选择省
}else{
var pos = $("#apro"+obj).position(); //父元素位置
var left = pos.left+40+ "px"; //偏移量
var top = pos.top+15+ "px";
$("#divct"+obj).css({
"top": top,
"left":left,
"background":"#F3FBEA",
"color":"#666600"
}).show();
setTimeout(hidect2(obj),4000);//4秒定时关闭
}
}
function hidect(obj){
$("#divct"+obj).hide();
}
function hidect2(obj){
return function(){hidect(obj);}
}
function closect(){
$("#divdialog").hide();
$(’#pop’).css({’width’: ’0’,’height’: ’0’,’display’: ’none’});
}
</script>
<style>
.proul{list-style:none}
.proul li{width:100px;height:30px;float:left; cursor:pointer}
.ctul{list-style:none}
.ctul li{width:100px;height:30px;float:left; cursor:pointer}
.ctdiv{display:none;position: absolute; border:1px #666600 solid; width:auto; height:auto}
.dtl{font-size:12px; color:White; font-weight:bold; cursor:pointer}
.f_r{float:right}
.f_l{float:left}
</style>
</head>
<body>
<form id="form1" runat="server">
<input id="Button1" type="button" value="选择地区" onclick="cc();" />
<div id="pop" style="background-color:#000000;position: absolute ;top:0;left:0;z-index:1;display:none;filter:Alpha(opacity=30);"></div>
<div id="divdialog" style="border: #4b8500 1px solid;display: none; left: 217px; background-image: url(../images/t_bg.jpg); width: 477px; background-repeat: repeat-x;
position: absolute; top: 172px; height: 350px; background-color: #faffeb; z-index:99999">
<div style="padding-right: 5px; overflow: hidden; line-height: 25px; height: 25px;text-align: right">
<span style="float: left; padding:4px 0px 4px 0px" ><img src="../images/t_bg_l.gif" width="16" height="16" /></span>
<span class="dtl f_l">请选择地区</span>
<span onclick="closect();" class="dtl f_r">[关闭]</span>
<span onclick="closect();$(’#txt1’).val(’不限’);" class="dtl f_r">[不限]</span>
</div>
<div id="divlist" style="font-size: 12px; margin: 0px auto; width: 462px; color: #000; height:320px; overflow:scroll; text-align:left" runat="server">
</div>
</div>
<input id="txt1" type="text" />
</form>
</body>
</html>
后台输出代码
private void Bind()
{
IList<heyjob.Model.c_Province> listP = bllP.DataTableToList(bllP.GetAllList().Tables[0]);
string arr = string.Empty;
string ct = string.Empty;
for (int i = 0; i < listP.Count; i++)
{
IList<heyjob.Model.c_City> listC = bllC.DataTableToList(bllC.GetList("provinceid=’" + listP[i].ProvinceID + "’").Tables[0]);
arr += "<ul class=’proul’><div id=’divpro" + listP[i].ProvinceID + "’>";
arr += "<li><a id=’apro" + listP[i].ProvinceID + "’ onclick=showc(’" + listP[i].ProvinceID + "’" +",’" + listP[i].ProvinceName + "’);>" + listP[i].ProvinceName + "</a></li>";
arr += "</div></ul>";
ct += "<div class=’ctdiv’ id=’divct" + listP[i].ProvinceID + "’><ul class=’ctul’>";
for (int j = 0; j < listC.Count; j++)
{
if (listC.Count > 0)
{
if (listC[j].ProvinceID == listP[i].ProvinceID)
{
if (j == 0)
{
ct += listP[i].ProvinceName + "<br/><br/>";
}
ct += "<li><a onclick=selectitem(’" + listC[j].CityName + "’);>" + listC[j].CityName + "</a></li>";
}
}
}
ct += "</ul></div>";
arr += ct;
}
Response.Write(arr);
Response.End();
}
相关视频
-
没有数据
相关阅读 vs.netIDE报"以下文件中的行尾不一致,要将行尾标准化吗?"的解决ie6下面asp.net mvc3 部署应用程序.NET 3.5 安装错误的四个原因及解决方法支持无限制历史记录的Paint.NET 3.5.8 Final,你用了吗?.NET Framework环境安装错误怎么办?JVM和.NET CLR和哪个会被彻底击败在asp.net mvc中实现右键菜单和简单的分页教程VB.NET如何得到调用当前过程的方法名称和类名称
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
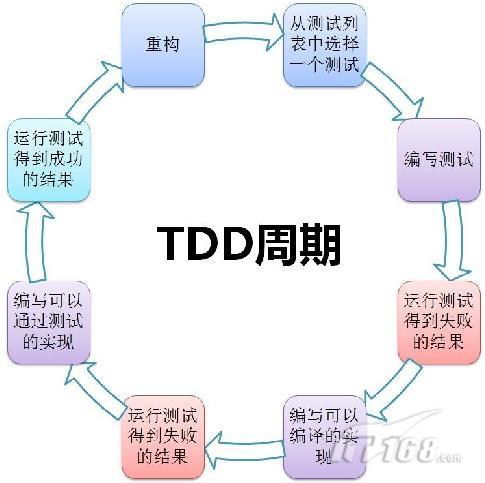
 什么是.NET中的TDD?
什么是.NET中的TDD? ASP.NET AJAX入门简介
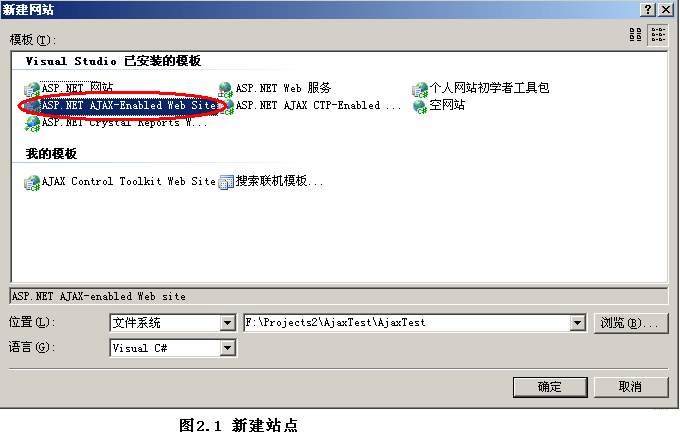
ASP.NET AJAX入门简介
WebMatrix入门教程VC++2008中如何调用GetOpenFileName打开文件PlaySound函数在VC++6.0中如何播放音乐及声请问VC++回调函数怎么用
人气排行 嵌入式实时操作系统VxWorks入门教程ArrayList 与 string、string[] 的转换C#遍历整个文件夹及子目录的文件代码WebMatrix入门教程asp.net判断文件或文件夹是否存在c#判断数据NULL值的方法vc++6.0怎么写Windows简单窗口代码.net解决数据导出excel时的格式问题
查看所有1条评论>>