Dreamweaver MX 2004新功能
-
今天我们来一起看看Dreamweaver MX 2004在加密FTP 传送 方面的新功能。
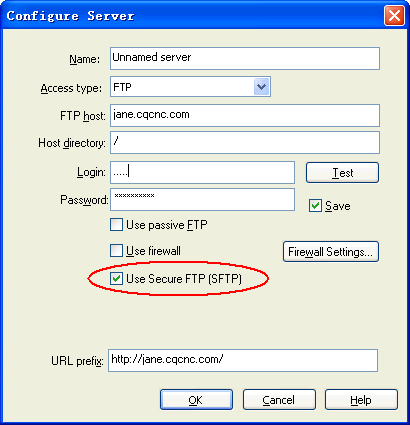
我们一般在做FTP文件传送的时候,默认情况下传送过程是公开的,即我们FTP的用户名和密码都是可见的。这样在网络上传输缺乏安全性, Dreamweaver MX 2004 的FTP功能对此作了修改,增加了SFTP传送功能,即上传下载站点文件时可以有效保护FTP用户名、密码,保障网络传输的安全性。如图1

图1
关于这项功能需要注意:在实践过程中,如果你的网站服务器没有开通“安全加密”的权限,你在Dreamweaver MX 2004 中又使用了这个功能,有可能无法正常登陆FTP。所以如果我们登陆一些免费的服务器,可以按照以前的方法使用
Dreamweaver MX 2004版本中,新增了多浏览器检测页面运行错误的功能。我们设计的页面,在某一种浏览器效果下可能正常运行,在其它浏览器中可能会报错,有时候连文字链接、版式都不统一了。为了避免这样的情况发生,2004 版本增加了支持多款浏览器检测功能。
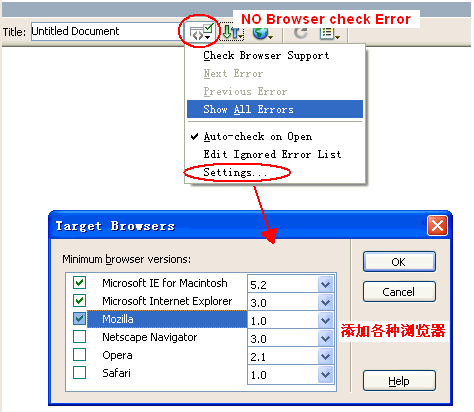
我们可以在 Dreamwaver 编辑界面的导航栏上看到新增的“ No Browser check Error ”这个按钮,如图2。

图2
编辑网页时,可以选择“Auto-check on open”一直运行自动错误检测命令,实现动态检测。在“Settings”中打开浏览器设置对话框,选择可以检测的浏览器工具和版本
今天我们来一起看看Dreamweaver MX 2004在加密FTP 传送 方面的新功能。
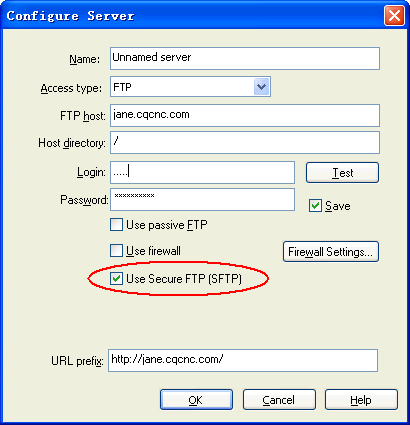
我们一般在做FTP文件传送的时候,默认情况下传送过程是公开的,即我们FTP的用户名和密码都是可见的。这样在网络上传输缺乏安全性, Dreamweaver MX 2004 的FTP功能对此作了修改,增加了SFTP传送功能,即上传下载站点文件时可以有效保护FTP用户名、密码,保障网络传输的安全性。如图1

图1
关于这项功能需要注意:在实践过程中,如果你的网站服务器没有开通“安全加密”的权限,你在Dreamweaver MX 2004 中又使用了这个功能,有可能无法正常登陆FTP。所以如果我们登陆一些免费的服务器,可以按照以前的方法使用
Dreamweaver MX 2004版本中,新增了多浏览器检测页面运行错误的功能。我们设计的页面,在某一种浏览器效果下可能正常运行,在其它浏览器中可能会报错,有时候连文字链接、版式都不统一了。为了避免这样的情况发生,2004 版本增加了支持多款浏览器检测功能。
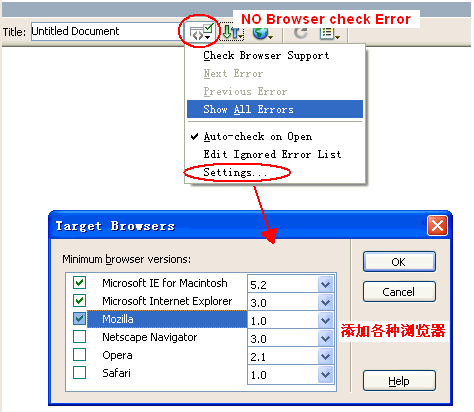
我们可以在 Dreamwaver 编辑界面的导航栏上看到新增的“ No Browser check Error ”这个按钮,如图2。

图2
编辑网页时,可以选择“Auto-check on open”一直运行自动错误检测命令,实现动态检测。在“Settings”中打开浏览器设置对话框,选择可以检测的浏览器工具和版本
Dreaweaver MX 2004 中增加了图片处理功能,如图片亮度和对比度的调节、图片的锐化效果等等。
下面我们来一起详细了解Dreamweaver MX 2004在图片处理方面的改进。
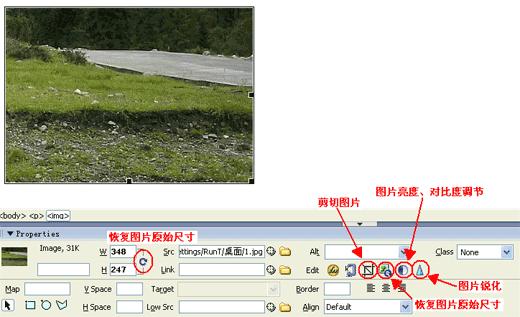
在Dreamweaver MX 2004中导入一张图片,看看属性面板上对应的图片相关选项,我们会发现多了几个图标功能。
首先在图片大小设置栏旁边就多了一个带箭头的圆形的按钮图标,如图3,这是快速使图片还原到原始大小的工具。另外在原有的切换到 Fireworks 图标的旁边的一组图表之中,也有这样一个图标。2004同时还增加了“ Crop ”工具,直接在 DreamWeaver 中剪切图片,“ Brightness and Contrast ”亮度 / 对比度调节工具,“ Sharp ”锐化工具等三个图片处理的新功能,如图3。

图3
在 Dreamweaver 中有了这些简单的图片处理工具,我们在编辑网页图片时就轻松多了,不再需要一定启用其它的图像处理工具提高工作效率。下面我们来做一个图片处理的实例,切身体验新功能带来的便捷。
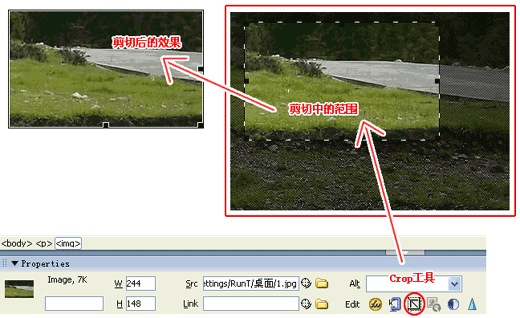
(一)、图片剪切
1. 在 Dreamweaver 中打开一张图片。
2. 在属性面板种选择“ Crop ”工具,用鼠标在图片上圈出所要图片的大小范围。
3. 然后双击鼠标, Dreamweaver 将图片剪切成我们所要的大小。如图4

图4
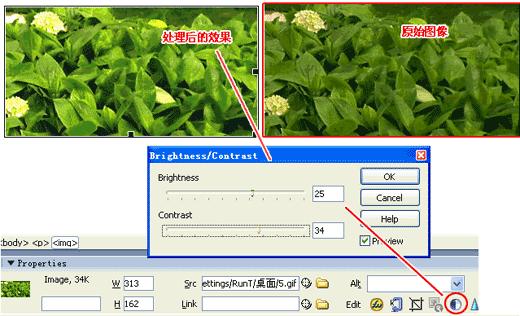
(二)、亮度调节
1.导入一张数码相片。
2.使用属性面板中的“亮度/对比度” 调解工具。
3.设置亮度的参数为25,对比度为34,图片的效果改变了。如图5

图5
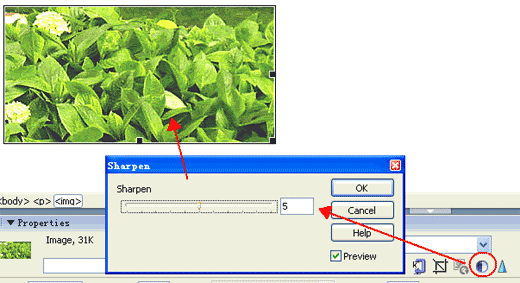
(三)、锐化
继续上一步的图片操作,选择“锐化”工具,将参数设置为5,如图6,我们看到图片变得清晰一些了。

图6
网站设计者们得知Dreamweaver MX 2004问世,都在第一时间去享受它带来的最新功能,为迎合现在的网站开发要求,Dreamweaver MX 2004版本在动态网站建设的功能上做出了很大的改进。在界面功能的设计上方面,Dreamweaver MX 2004对使用方便性也做出了相当大的调整,包括在表格的设计上、CSS效果的定义上等等,都给我们耳目一新的感觉。
今天我们就一起来看看Dreamweaver MX 2004在创建表格方面的改进。
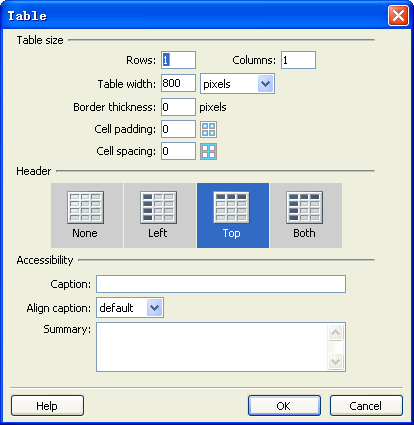
在表格创建的设置面板中,我们可以强烈感受到Dreamweaver MX 2004的巨大改进。和以前一样,选择表格创建之后,Dreamweaver 弹出表格设置框,表格创建的设置选项和以前相比功能多很多,如图7。

图7
表格设置对话框上半部分的“ Table Size ”部分的功能在以前的版本中我们已经见过了,中间“ Header ”增加了表格基本格式的选项,我们可以根据自己所设定的表格要求在四个模板选定一个样式,简化了我们自定义表格的工作。
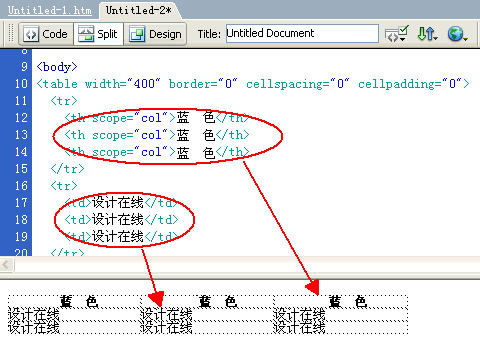
例如我们选择“TOP”格式,设计一个三行三列的表格,初看好像表格的界面并没有多大的变化,但是我们再看看“Code”面板下的源代码,发现第一行的标记和下面两行的标记不同。如果我们再在表格中输入文字,发现第一行的文字默认居中,并且是粗体显示,而下面两行的文字还是默认靠左排列,没有粗体效果。如图8

图8
这样在定义表格的时候,我们直接套用Header中的排列版式,不需要再重新设计表格的样式,省去操作步骤大大提高工作效率了。“Accessibility”中的选项,熟悉ASP编程的朋友都知道,是设置和数据库连接的参数
相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
- 文章评论
-
热门文章 没有查询到任何记录。
最新文章
 CSS优雅的公布栏源码
CSS优雅的公布栏源码 高级CSS选择器的使用
高级CSS选择器的使用
将网站(主页)变成黑白DW设计网页时组织CSS的建议利用Dreamweaver合理优化网页元素布局22个Dreamweaver内置网页过渡特效简介
人气排行 如何用Dreamweaver制作电子相册下拉菜单全攻略-用Dreamweaver制作下拉菜单用Dreamweaver实现ASP数据库动态网站建设用Dreamweaver CS3制作下拉菜单如何在DW中插入Flash的参数详解Dreamweaver标签选择器的妙用巧用dreamweaver模板批量制作网页优化HTML代码加快网页速度















查看所有0条评论>>