
其实Photoshop可以实现的影像效果常常在Fireworks中也能做到。
如果你是个平面设计师,可能对FW的成像细节还颇有挑剔。
不过作为网络使用的影像,FW模拟PS的一些效果已经能够胜任了。
光影是影像设计者长年追求的效果。
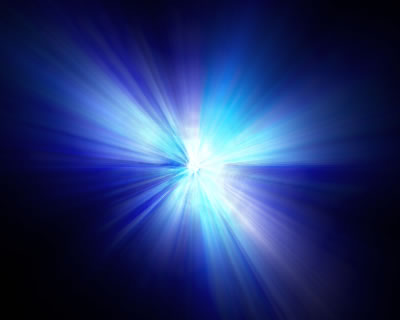
我们来看看这个由FWMX2004来实现的范例,
这个富未来感的脉冲光是不是能吸引住你的眼球?

制作其实不难,
说穿了是几种滤镜堆砌出来的效果,
稍微考验点机器的配置。
当然在FW里的作法跟PS还是有些差异的。
我们先在FWMX2004中创建画布,
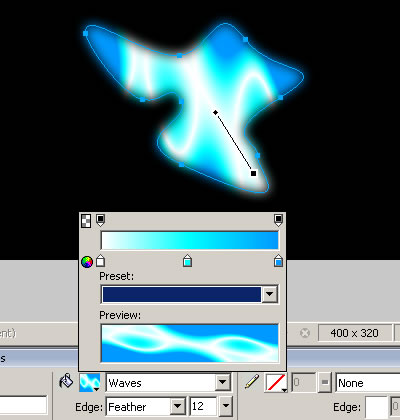
用钢笔勾画个随意的图形,
如图用波浪渐变填充去外框,
内填色分别是:#FFFFFF,#00FFFF,#0099FF,
设置些微的羽化。

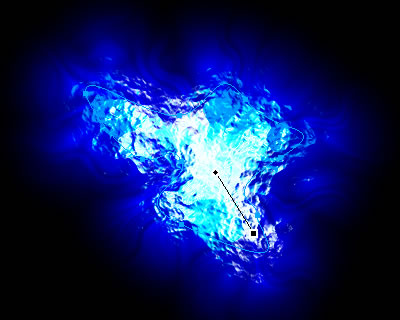
接着来调用FW最常用到的Eye Candy 4000滤镜。
选中图形,由Properties属性面版的Effects效果旁点+号,
在弹出菜单下选Eye Candy 4000-->Jiggle轻摇滤镜。
然后在Jiggle滤镜设置面版上设定参数,
Movement Type运动形式:Turbulence动荡
Bubble Size气泡尺寸:45.33
Warp Amount偏量:25.16
Twist扭曲:20

照之前的方法再来添加Corona光环滤镜。
在Corona滤镜设置面版上设定参数,
Glow Width发光尺度:82.88
Flare Size闪光尺寸:8.88
Stretch延展:100
Waver摆动:20
Blur模糊:0
Overall Opacity整体不透明度:100
Color颜色:#0000FF纯蓝

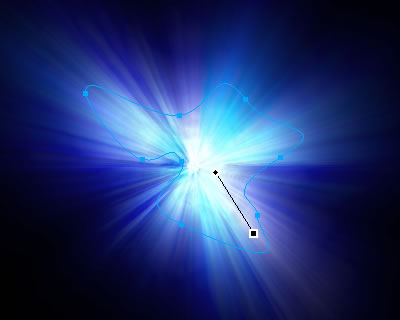
现在要用的关键一步就是缩放模糊。
因为这个功能是FW的新增功能。
目前只有MX2004才具备这个选项。
所以本例也就只能局限在FWMX2004下才能实现了。
调用FWMX2004本身的模糊滤镜Blur-->Zoom Blur,
滤镜设置面版上设定参数如下:
Amount数量:100
Quality质量:100

最后我们用色阶调整来进一步强化光源。
Effects效果:+ Adjust Color调整色彩-->Levels色阶
具体设置见下图:

效果完成图如下:

再附上源文件参考,
可以用FWMX2004打开察看各项参数:

相关视频
相关阅读 Windows错误代码大全 Windows错误代码查询激活windows有什么用Mac QQ和Windows QQ聊天记录怎么合并 Mac QQ和Windows QQ聊天记录Windows 10自动更新怎么关闭 如何关闭Windows 10自动更新windows 10 rs4快速预览版17017下载错误问题Win10秋季创意者更新16291更新了什么 win10 16291更新内容windows10秋季创意者更新时间 windows10秋季创意者更新内容kb3150513补丁更新了什么 Windows 10补丁kb3150513是什么
热门文章 没有查询到任何记录。
最新文章
没有查询到任何记录。
fireworks动画蝴蝶制作教程Fireworks绘制逼真飞利浦手机教程Fireworks教程之树叶笔触绘制榕树如何用Fireworks历史面板制作连续背景
人气排行 在Fireworks中遮罩使用技巧fireworks动画蝴蝶制作教程fireworks做动态按钮Fireworks与Dreamweaver结合:看实例学切片Fireworks教程之树叶笔触绘制榕树用Fireworks制作立体金属小球Fw与Dw结合:看实例学切片Fireworks制作GIF动画广告BANNER
查看所有0条评论>>